Our goal always has been to provide a very simple easy to use Call Recording application. To that end we employed a very simple and sparse UI. It used to look like this.
A simple html window where all the records were listed with the options. Unfortunately this interface was also very restricted. We were looking for an easy and seamless way to integrate the desktop client with our web service.
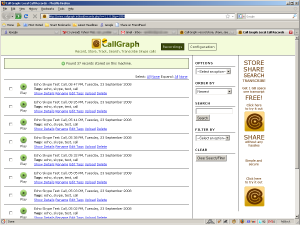
So in the 1.1.0.0 update we completely removed this in built UI and instead embedded a small web server in our application. This enabled us to present the UI in a browser. And the result was this.
As you can see, this interface is far better than the previous one. Better listing, embedded flash player, search/sort/filter options and more responsive. We firmly believe that its a big step towards making our application and service better for our users.
What enables this UI is Javascript. We have used JS heavily. Whenever the history or configuration menu item is clicked, it launches the default browser pointing to a page on our web server. This page serves JS content which then does a cross-site query using JSONP to the local web server embedded in our client. The embedded web server then interfaces to the Sqlite backend and sends data back to the browser. The JS formats this data as html and the browser renders it.
The end effect is that you seem to be browsing a page on our web server but magically your local data turns up in the browser! Sounds scary right. How did my data end up being on your server? Did we steal it?
The short answer is no. The long answer is that we used XSS. XSS is a technique which which is widely used for phishing and other website related attacks. But has seen growing acceptability in the recent times. Several popular web API’s use it (eg. Twitter, Flickr, Google AdSense). When used for legitimate purposes it can be a very powerful tool.
But as Saul in his comment points out, it can also be used by hackers to inject malicious JS into our application and steal the local data from the computer. The point is valid and its good that someone raised it.
Yes. That is a possibility. And anticipating that we have taken several steps to prevent it from occurring. For starters, the http port of the client is dynamically generated. At each startup this port number changes. The web server also has inbuilt checks on the types of requests it responds to. It processes requests only from the localhost. The query string has strict checks. It does not open up the whole computer and does not serve any files. It is in fact a very limited implementation of a web server. The actual content of the call record, the mp3 content, is not fetched via XSS. The embedded flash player directly downloads it to its its cache. Going forward we also plan to put in SSL and encryption into it.
We have put in all the safeguards that we could think of to prevent such an attack. You are most welcome to have a look at the JS code. Its not minified at this point of time, so you can just browse through it. Please do have a look and let us know if we can improve on something.
On the question of us stealing your data, it should suffice to say that we are a legitimate business entity running a service for which we have paid users. We are fully committed to protecting your data and ensuring that nobody can gain unauthorized access to it.
Embedding a web server in a desktop application is not entirely a new concept. Google’s Desktop Search does that, although it uses static html pages. In the embedded systems programming world its fairly common technique. Using XSS along with it might be new. To be honest we don’t really know if there is a precedent. I am sure others have thought about it. But if we are the first to actually try it out, then allow us to take the credit for it. We think this is a very effective way of protecting the users data, while still delivering services from which add value to our customers. Our service is a hybrid between a desktop application and a web application. We want to provide our users with a seamless experience between the two. And this method allows us to do exactly that.
We hope this post clarifies any questions regarding our update. Feel free to post comments and discuss it here.



[…] Store, Share, Search, Transcribe Skype calls « YapPodcast The Hybrid Desktop/Web Application […]